Použitelné a přístupné webové formuláře
Formulář jak má být
Formulářová svatá trojice <LEGEND>, <FIELDSET> a <LABEL>
Předchozí příklady měly jedno společné. Pro vzhled formuláře jsme použili elementy HTML, které jsou určeny k poněkud odlišným účelům - tabulka pro uspořádaná tabulková data, odstavce pro členění v rámci textu a definiční seznam slouží pro přehledné vysvětlování pojmů (definic).
Zkusme nyní použít elementy přímo určené k tvorbě formuláře a obejděme se bez zbytečných obezliček. Prvky <fieldset> a <legend> nám pomohou seskupit formulářové položky do menších logických celků. To se hodí především u rozsáhlejších formulářů, což uvidíme na praktickém příkladě.
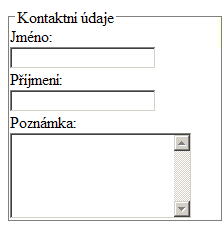
Jednoduchý formulář při použití těchto prvků s minimálním formátováním může vyhlížet třeba takto:
Zdrojový kód už jednodušší a přehlednější být nemůže:
I při vypnutých stylech vypadá formulář docela impozantně a použitelně:

Obrázek - <fieldset>, <legend> a <label>, víc nepotřebujete
Pomocí CSS stylů pak můžete formuláři dodat nevšední vzhled. Pamatujte ale, že při stylování formulářů platí, že méně je někdy více a formulář by měl za každých okolností vypadat jako formulář.
Zjednodušujte, zjednodušujte, zjednodušujte
Uznávám, že u takto jednoduchého formuláře nevynikne fakt, jak snadno lze i komplikovaný webový formulář učinit přehledným a snadným k použití. Použijete-li ale toto řešení, velmi významně ulehčíte život zrakově postiženým uživatelům, kteří používají hlasové čtečky. Samozřejmě nejen jim. Hlasová čtečka JAWS, o které již byla řeč, totiž dokáže velmi dobře s <fieldset> a <legend> pracovat. A musíte uznat, že vás to, jako tvůrce kódu, nestálo žádnou práci navíc.
Zkrátka - při tvorbě webových formulářů (ale nejen jich) platí zlaté pravidlo: V jednoduchosti je síla. I velmi složité a komplikované formuláře lze pomocí výše jmenovaných prvků rozčlenit do logických a přehledných celků, ve kterých se každý uživatel bude snadno orientovat.
Pamatujte na základní heslo webdesignera, které vymyslel a ve své knize použil Steve Krug:
„Nenuťte uživatele přemýšlet”.
Mýty kolem přístupnosti
Dost často se setkávám s názory webdesignerů, kteří mají pocit, že přístupnost stránek je něco navíc a považují ji za balvan na noze, který jim brání v rozletu. Nic není vzdálenější pravdě. Všimněte si, že formulář, který jsme stvořili, je oproti jiným řešením tím nejjednodušším, čeho můžeme s použitím standardních prostředku HTML dosáhnout. Použití zásad přístupnosti nám vlastně pomohlo ušetřit si práci.
Více to možná vynikne na praktické ukázce webového formuláře, kterou jsem si s dovolením vypůjčil od Davida Špinara z jeho knihy „Tvoříme přístupné webové stránky”.